
ChatGPT插件| 在 Visual Studio Code 中与 ChatGPT 对话!
本文最后更新于 2023-10-07,该文章更新时间较久,如有变动或失误地方请留言或自行查找。
ChatGPT,美国“开放人工智能研究中心”研发的聊天机器人程序,于2022年11月30日发布。ChatGPT是人工智能技术驱动的自然语言处理工具,它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码等任务。

最近,身边的人都在讨论 ChatGPT,但是在国内,新手想要使用 ChatGPT,最难的不是账号问题,而是科学上网,毕竟账号在某宝等电商平台几块钱就能购买一个,但是科学上网对于大部分人来说是有困难的。
在我个人使用的过程中,最多的问题就是 ChatGPT 官网很难登录,一方面是自身的火爆原因,另一方面是节点原因,总之不能确保每次都能成功登录。所以在尝试后,我发现在 VS code 通过插件调用 ChatGPT API 的方法会比较好用,不用每次都要输入网址登录账号。
下面,我将介绍如何在 VS code 上优雅地使用 ChatGPT。如果继续阅读,则默认你已具备两个条件:
科学上网能力;
拥有一个可正常使用的 ChatGPT 账号。
安装 ChatGPT 插件
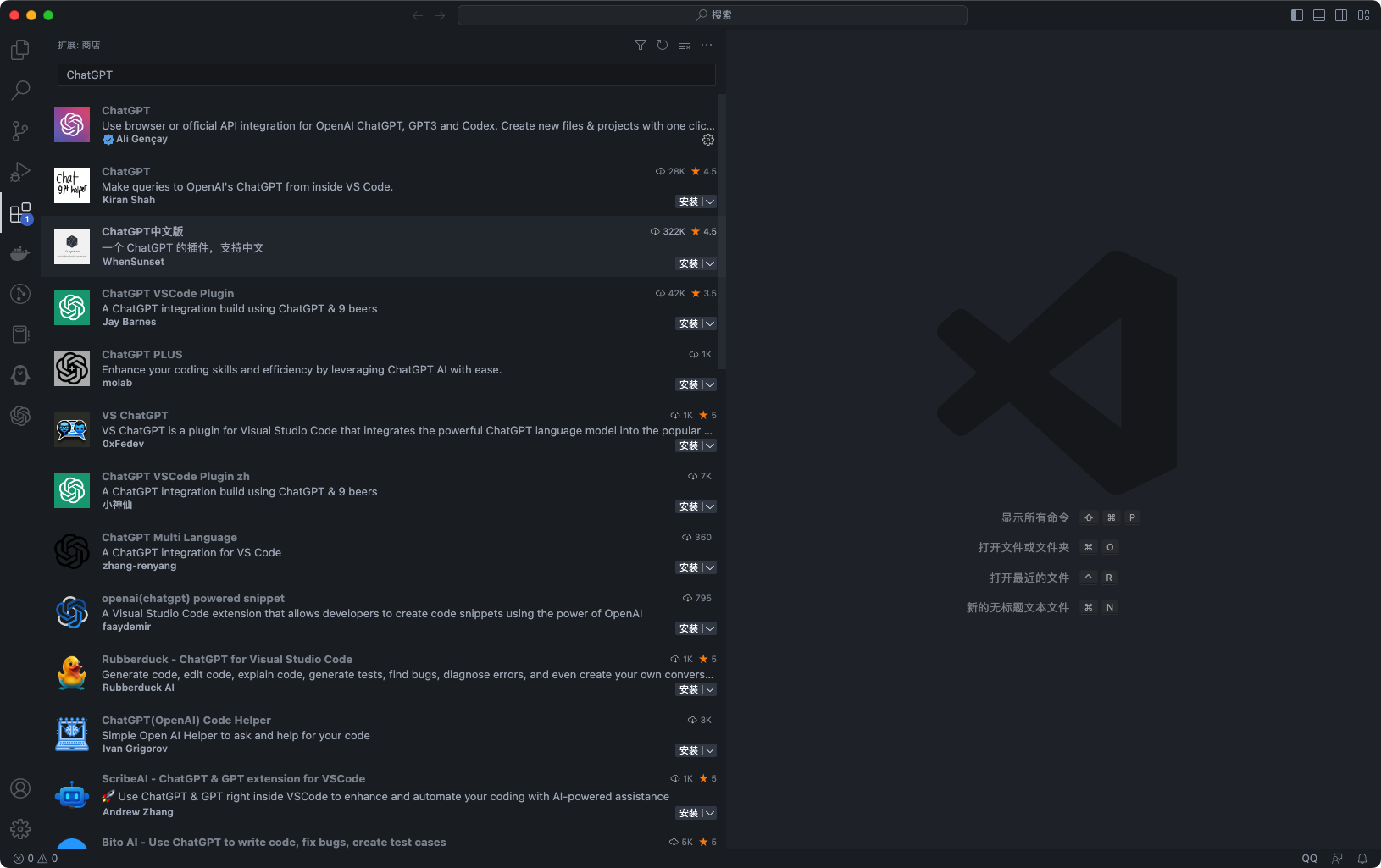
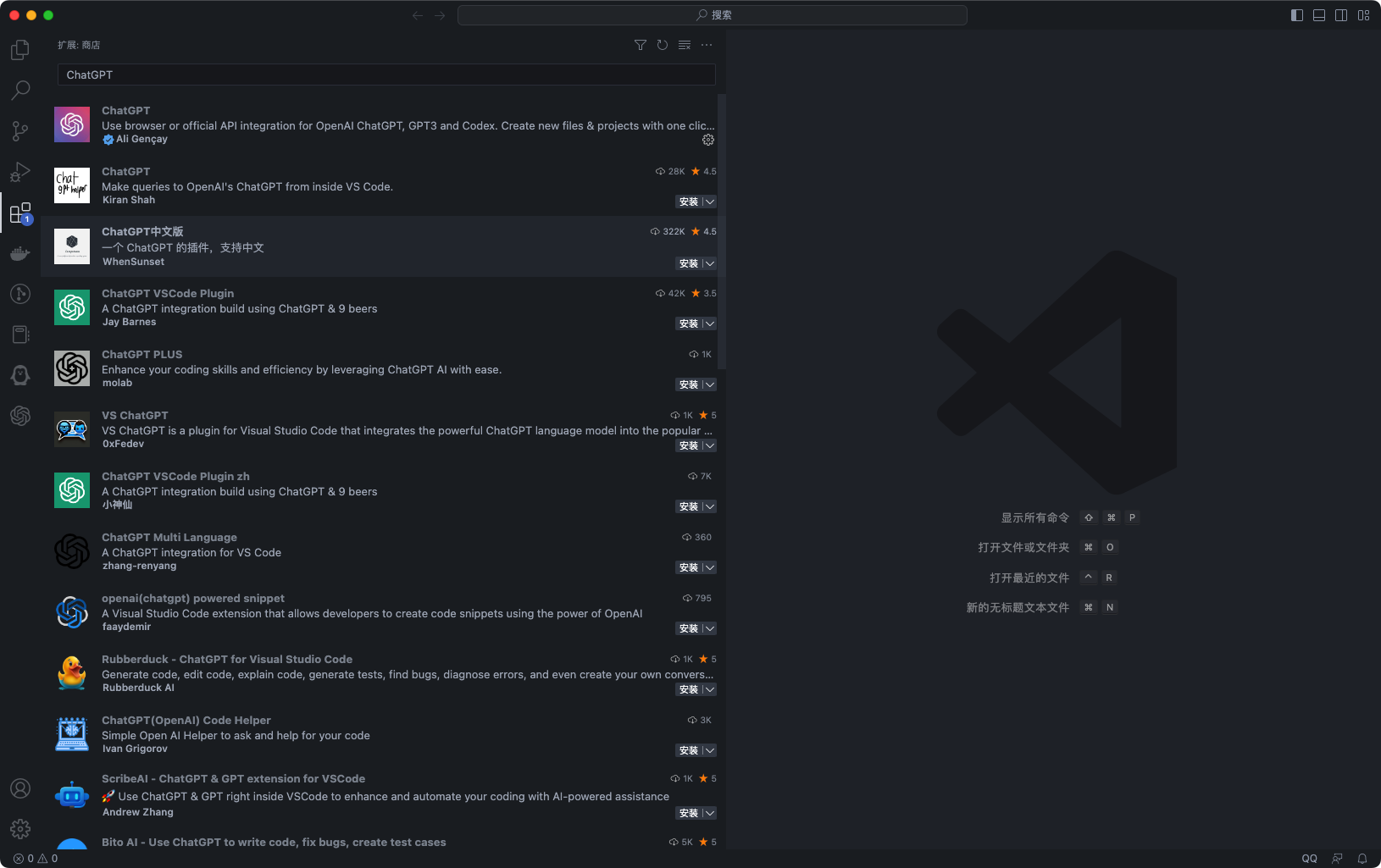
首先,我们需要打开 VS code,并在插件应用市场搜索 “ChatGPT” ,并选择具有认证标识的插件安装并启用。
ChatGPT应用地址:https://marketplace.visualstudio.com/items?itemName=gencay.vscode-chatgpt

获取 ChatGPT API
在安装完插件后还无法立即使用,需要先到 OpenAI 获取API密钥。
[c-alert type="warning"]注意: 创建后的 API 密钥一定要自我保存,并避免泄漏,因为它不支持二次查看。[/c-alert]
在 VS code 中配置 API 密钥
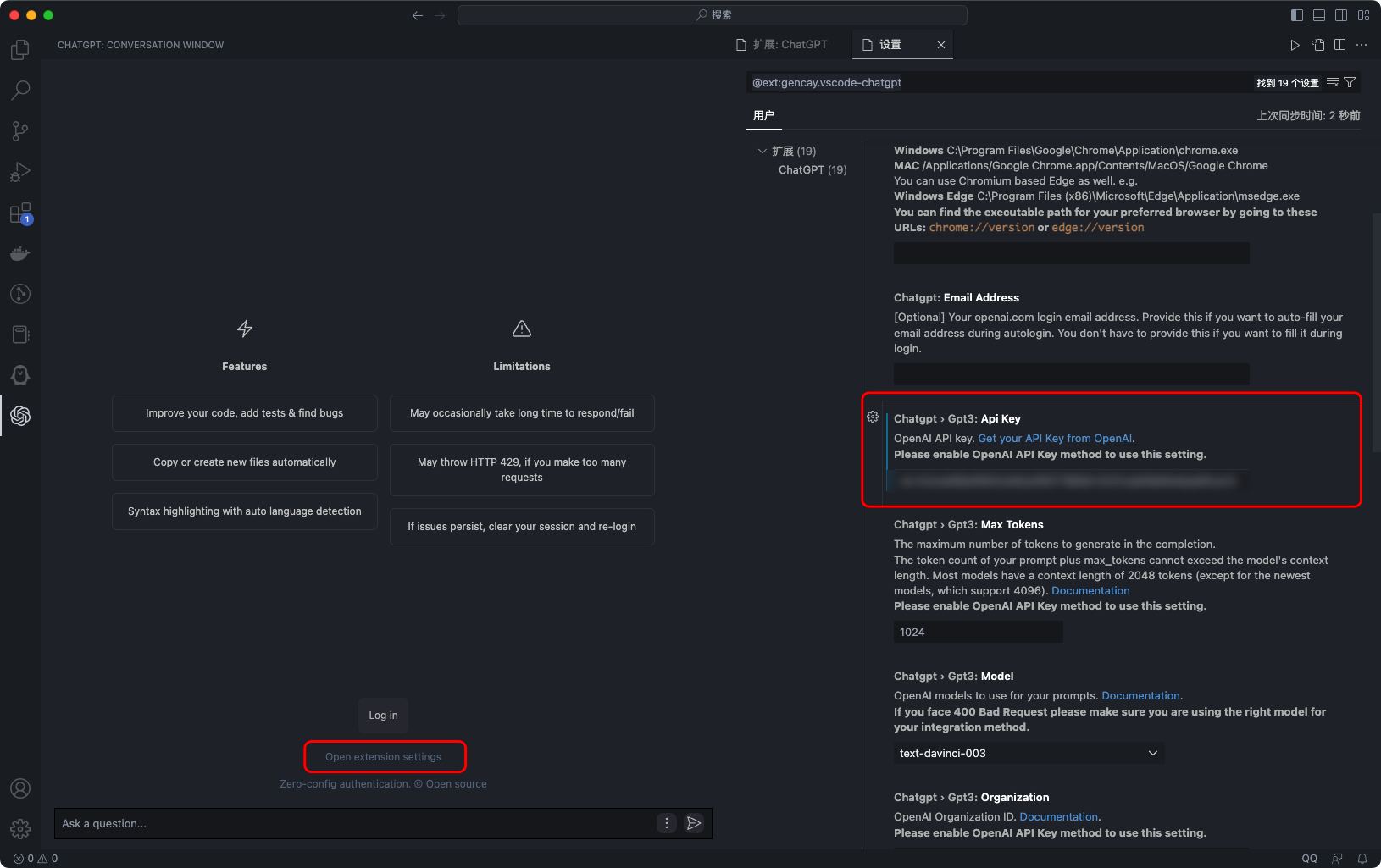
接下来,我们回到 VS code 中,打开 ChatGPT 插件,点击下方的 “Open extension settings”打开插件设置,并在右侧的 “Chatgpt › Gpt3: Api Key” 设置选项中填写我们刚刚获取的 API 密钥,并进行保存。

开启与 Chatgpt 对话
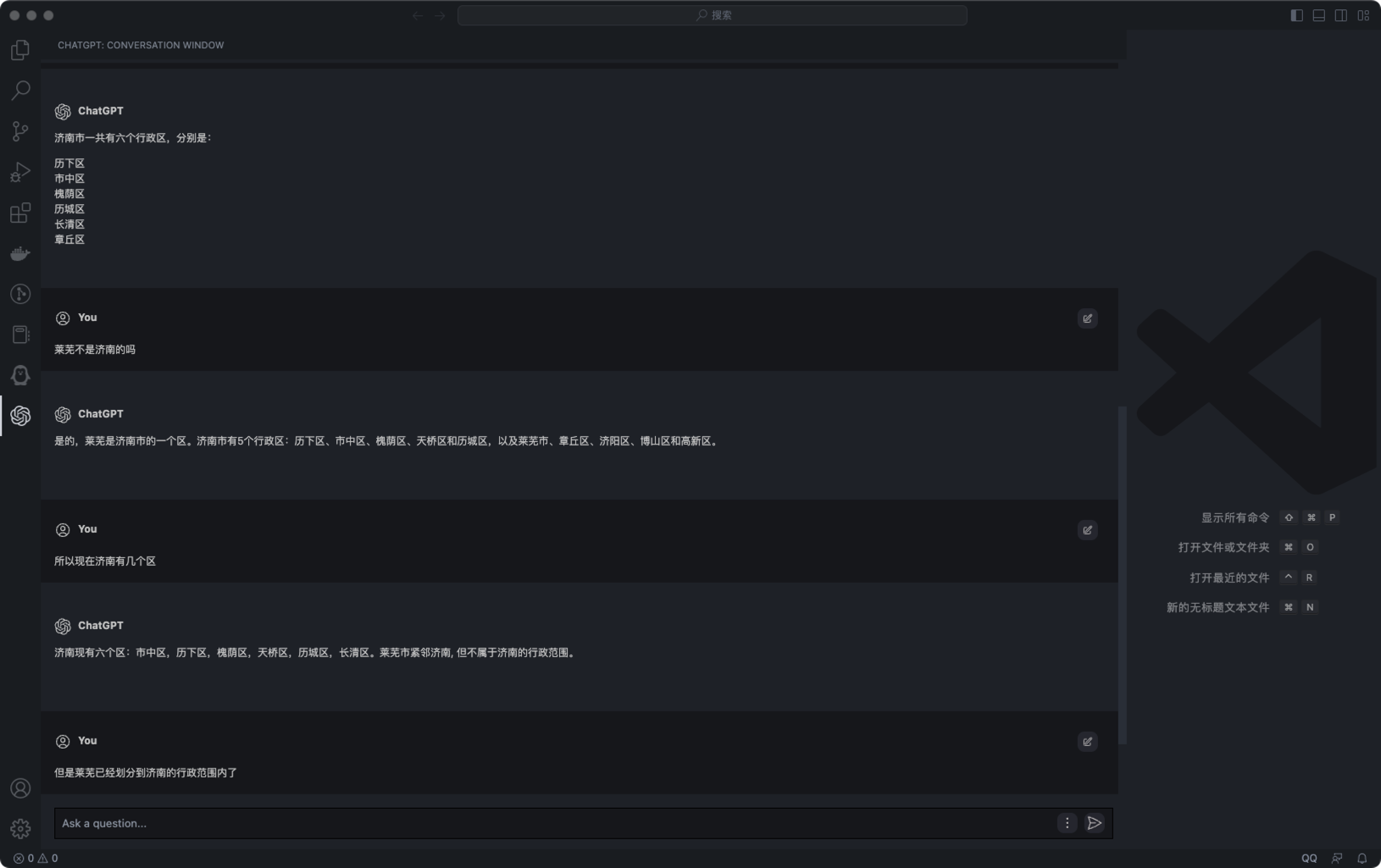
完成上述操作后,我们点击 “Log in” 登录按钮,就可以调用API与Chatgpt开启对话。

关于 Chatgpt 插件
项目地址:https://github.com/gencay/vscode-chatgpt
使用 Chatgpt 插件,我们可以通过 API 密钥方法使用预发布的 ChatGPT 模型,它具备以下优点:
➕ChatGPT Plus 支持。
🔥流式对话支持浏览器和 API 密钥方法。ChatGPT 会按照他们的想法进行输入。
📝一键创建文件/项目或修复代码。
🤖零配置设置。只需照常登录 OpenAI。或者使用 OpenAI 的官方 GPT3 API。
➡️以 Markdown 格式一次导出所有对话历史记录。
关于登录方式, Chatgpt 插件可以使用浏览器或 API 密钥设置方法的零配置,本文采用的是「API 密钥设置」的方法,这款插件的目的和作用也并非仅仅是简单的聊天对话功能,而是帮助开发者提高效率。
关于「如何使用浏览器登录」以及该插件的更多信息,请访问上方项目地址,并阅读 README.md 食用。
常见问题
如果你出现浏览器无法打开、登录 Chatgpt 网站,或者在 VS code 中无法与 Chatgpt 进行对话,请尝试以下方法解决。
尝试刷新页面
清除浏览器 cookie 再次访问
更换非香港、澳门、台湾的节点IP,尽可能使用美国IP进行访问。(如果使用美国IP依旧无法访问,则可能是该IP使用人数较多,已被 Chatgpt 进行限制速率访问)
将你的代理设置为“全局代理”模式
网站自身拥堵,可以稍后再试
本文内容参考 Chatgpt 插件项目使用说明,仅供个人的学习交流。
- 感谢你赐予我前进的力量