开启 Nginx 反代理后,CSS、JS无法加载解决方案
本文最后更新于 2023-09-19,该文章更新时间较久,如有变动或失误地方请留言或自行查找。
最近因为不想用宝塔面板,所以把服务器系统重装了,基于 LNMP 的架构重新安装了环境,但是遇到的问题还真不少,但服务基本全部恢复。
CSS、JS 资源无法加载
服务器重装后恢复 Lsky 图床,为了方便后续操作,使用了 docker compose 部署图床,部署完毕后发现一个问题,反代并配置 SSL 后 CSS 和 Js 样式无法加载,但是使用服务器 IP + port 是可以正常访问。

问题排查
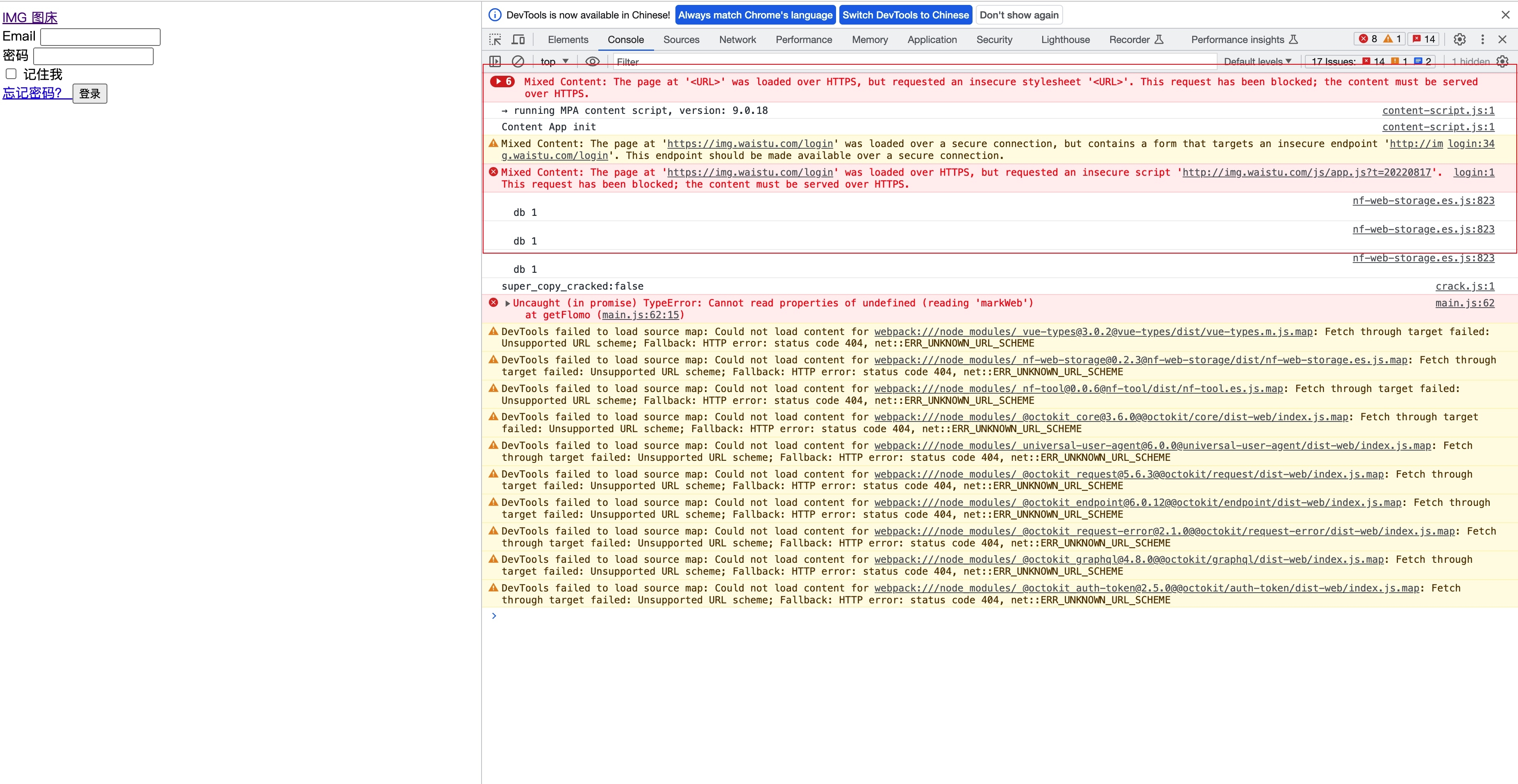
打开控制台,发现有一以下报错信息,就是反代理是通过 SSL 访问的,但是资源引用走的是 http 协议,所以资源加载被阻止,就出现了这样的问题。
Mixed Content: The page at 'https://img.waistu.com/login' was loaded over HTTPS, but requested an insecure stylesheet 'http://img.waistu.com/css/fontawesome.css'. This request has been blocked; the content must be served over HTTPS.

解决方案
接下来,只需要找到当前站点的 Nginx 配置文件,并添加以下参数,对 JS、CSS 文件的引用做单独说明,这样就可以解决反代理资源加载失败的问题。
Nginx 原配置:
location ^~ / {
proxy_pass http://127.0.0.1:8089;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
add_header Cache-Control no-cache;
}
在下方添加如下参数:
# !!!--用于解决js css等资源无法加载的问题--!!!
location ~ .*\.(js|css|jpg|gif|png|bmp|jpeg|svg)$ {
proxy_pass http://127.0.0.1:8089;
}
最终完整的 Nginx 配置:
location ^~ / {
proxy_pass http://127.0.0.1:8089;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
add_header Cache-Control no-cache;
}
# !!!--用于解决js css等资源无法加载的问题--!!!
location ~ .*\.(js|css|jpg|gif|png|bmp|jpeg|svg)$ {
proxy_pass http://127.0.0.1:8089;
}
如果以上方法仍然不能解决问题,最后还有一个方案可以尝试,就是在反代理设置里,新增一个文本替换,将 http 替换为 https ,也可以解决问题,具体代码为 sub_filter "http" "https"; ,添加位置如下注释所在。
location ~ / {
proxy_pass http://127.0.0.1:8089;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
add_header Cache-Control no-cache;
sub_filter "http" "https"; #文本替换代码添加在这里
proxy_set_header Accept-Encoding "";
sub_filter_once off;
}
# !!!--用于解决js css等资源无法加载的问题--!!!
location ~ .*\.(js|css)$ {
proxy_pass http://127.0.0.1:8089;
}
- 感谢你赐予我前进的力量